
Para desenvolver aplicações web no React, o react router dom é indispensável. Mas você sabe usá-lo? Aprenda aqui!
Atualmente, no desenvolvimento web, o que há de mais moderno são as chamadas single-page applications. Elas se destacam das páginas web tradicionais porque, devido ao seu design e modelagem, elas só precisam de um único carregamento para exibir todos os conteúdos de um site; de resto, baseia-se no recebimento e na entrega de dados entre a API do back-end e o usuário, operação que também é bastante veloz. No entanto, quanto à página em si, ela pede apenas um envio de informações. É por isso que esse tipo de aplicação é mais eficiente. Ela consome menos banda da parte do usuário, consome menos do servidor que fornece os dados do front-end e tem um carregamento mais rápido.
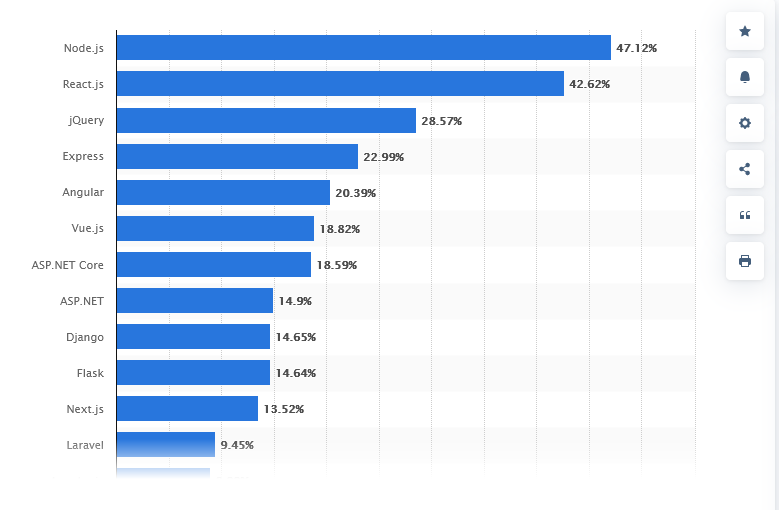
E, dentre as formas de se criar uma aplicação desse tipo, a mais popular é fazendo uso das bibliotecas do React. Isso porque essa library, que é open-source e é também criada e sustentada pela Meta (antiga Facebook), é o mais utilizado na atualidade. Confira na lista a seguir:

Além de ser notável que os 6 primeiros da lista são todos baseados em JavaScript, também percebe-se que o React está distante do maior concorrente. Quanto a isso, é preciso afirmar um fato: os frameworks JavaScript citados são todos baseados em Node.js, exceto o jQuery, então podemos contá-lo como sendo um “grande pai” de todos os demais. Você pode conferir a pesquisa na íntegra clicando aqui.
Exemplos de uso do react router dom
E, em React, é a biblioteca do react router dom que é responsável por organizar as diversas rotas que uma aplicação terá. Isso é, ela determina como irá funcionar a navegação no website, como se poderá acessar diferentes abas para fazer diferentes tarefas etc. Um bom exemplo disso, desse funcionamento das single-page applications, é o website do Facebook. Perceba que, nele, a aba só faz dois carregamentos. Estes são: quando se acessa o site e quando se faz o login (se você tiver optado por salvar o login, esse carregamento ocorre simultaneamente). E isso porque, no login, é feito o salvamento de cookies em seu navegador, fato esse que depende do hardware do seu computador e que por isso é mais lento. Se, portanto, um website fosse salvar suas informações de login sem uso de cookies, nem esse carregamento seria necessário: apenas o inicial.
Portanto, é dessa forma que se consegue reconhecer se uma página é single-page ou não. Basta observar se ela faz carregamento ao transferir de uma página para outra ou não, ou se esse carregamento é só no salvamento de cookies.
Alguns exemplos famosos de websites construídos dessa forma são, além do Facebook, o site do Instagram, da Netflix, do Dropbox, do Atlassian e suas aplicações (como o Trello), dentre outros. Com isso, se percebe que, de fato, as aplicações web mais modernas são construídas dessa forma. E não tem porque não usar SPA’s: elas são mais econômicas para o servidor, que recebe menos solicitações, e também para o usuário, que recebe uma experiência mais ágil e fluida.
E como funcionam essas rotas?
A utilidade de se ter diferentes páginas para um mesmo website é óbvia. Com essa divisão, não temos páginas superlotadas de informações, mas sim bem-organizadas e separadas. Isso é o mais básico da navegação na internet, na verdade. Com isso, através da divisão de rotas, é possível separar para o usuário quais componentes irão aparecer durante a navegação. Vamos ver o exemplo, no site da Driven Education:

Na rota inicial do website da Driven, você consegue ver a nossa landing page, com informações gerais sobre a nossa formação, valores, feedbacks etc. É basicamente uma introdução geral ao que é a nossa empresa e, por isso, faz sentido que seja apresentado na tela inicial. Agora, clicando em “Sobre nós”, somos redirecionados para outra rota, como vai aparecer no URL:

Aqui, falamos um pouco da história da empresa e de nossa missão enquanto empresa de educação. Faz, portanto, sentido completo que seja algo separado, que tenha sua própria área; por isso, está em outra rota: no rota “/sobre-nos”, enquanto que a outra era a rota “/”. Muito embora o website da Driven não seja uma SPA, o conceito funciona igual para aqueles construídas em React. Com essa explicação, podemos seguir para a parte prática.
Iniciando um projeto React
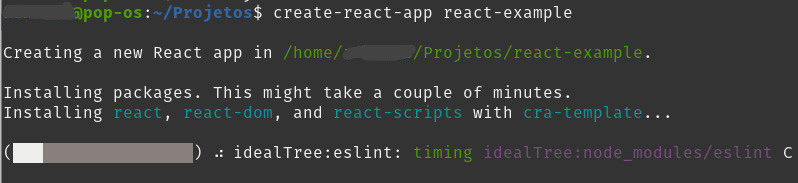
Para poder utilizar o React router dom, é preciso antes iniciar um projeto React. Para tanto, é preciso instalar tanto o próprio React quanto o Node em sua máquina, para poder começar a programar em algum framework de sua preferência. De seguido, é preciso digitar o comando create-react-app <nome do projeto>, e, assim, o Node irá começar a criar a aplicação para você. Veja como deverá se parecer:

Ao final do carregamento, você poderá navegar para a aba criada e acessar o seu projeto inicial. No entanto, devemos avisar uma coisa antes: no momento em que escrevemos o artigo, o create-react-app não é atualizado há meses, o que fez com que ele ficasse para trás de outras formas de se criar um projeto React, como por exemplo usando o Vite. Ele é simplesmente mais atualizado, mais moderno, mais rápido e também mais prático para o programador.
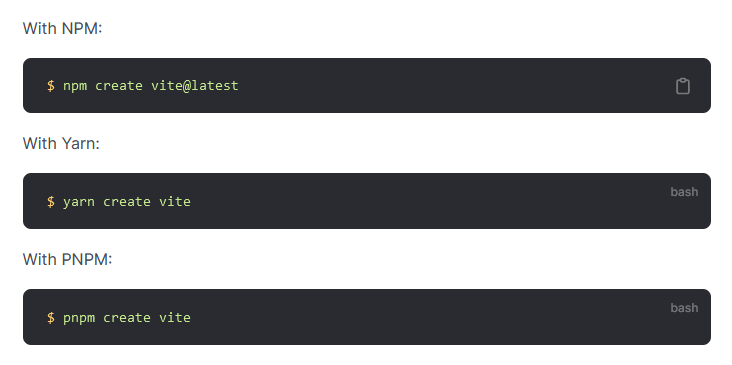
Para tanto, a página da ferramenta traz um tutorial completo, mas adiantamos uma parte: basta seguir o que está na imagem seguir, de acordo com o seu gerenciador de pacotes. Caso você tenha seguido o que dissemos aqui, deve se atentar aos comandos que usam o npm:

De seguido, criado o seu projeto React, vamos para o próximo passo: como instalar e começar a utilizar o react router dom nele.
Instalando e inicializando o react router dom
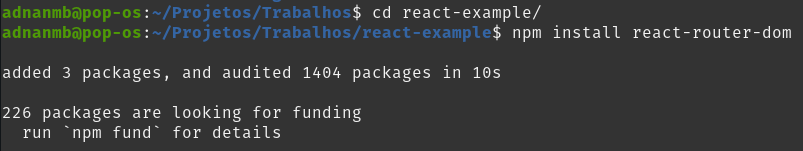
Uma vez que você criou o seu projeto, é preciso navegar até ele utilizando o comando cd <nome-do-projeto> e, dentro do diretório, para instalar a biblioteca do react-router-dom, basta digitar npm install react-router-dom. Bastante intuitivo! Veja como deve ficar o seu console depois de terminado o processo:

Provavelmente, o Node vai ter dizer que há algumas vulnerabilidades, que podem ser altas, baixas ou medianas. No entanto, para qualquer um desses três casos, você pode simplesmente ignorar o que está na tela e seguir programando. Caso use o VSCode, para abrir a IDE no projeto novo, basta rodar o comando code . (com o espaço e ponto! Eles servem para indicar à IDE qual o diretório que será utilizado) e ela se abrirá no projeto. Agora, vamos aos trabalhos:
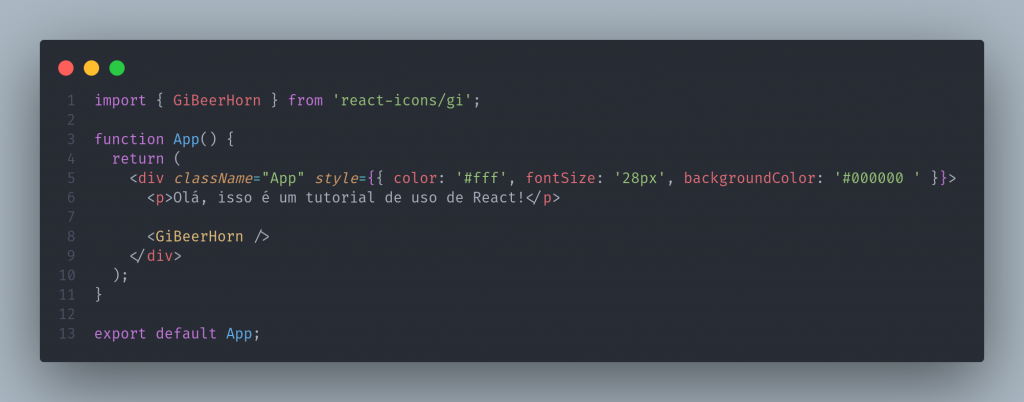
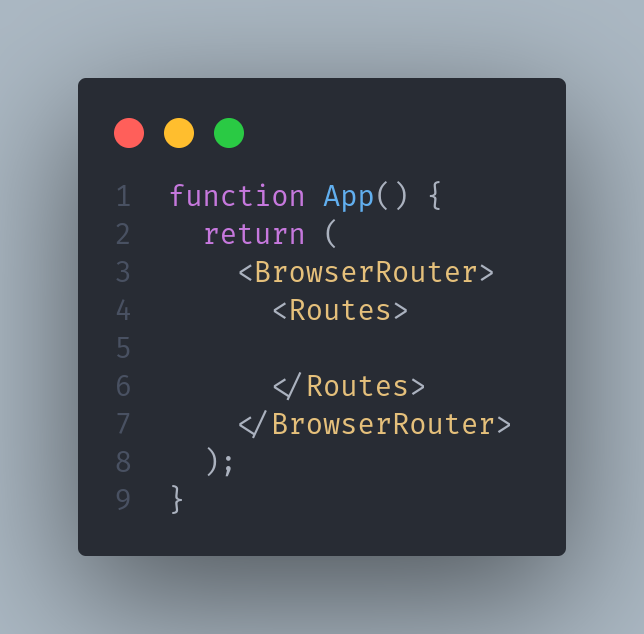
Caso você se lembre, esse é o projeto de teste que criamos no artigo sobre a biblioteca react-icons. Ele traz uma página inicial com um anúncio de que este é um teste e em seguida um ícone para exibição na tela, nada demais. Mas é a partir dele que iremos iniciar a explicação do react-router-dom. Vamos dar uma olhada no componente <App>:

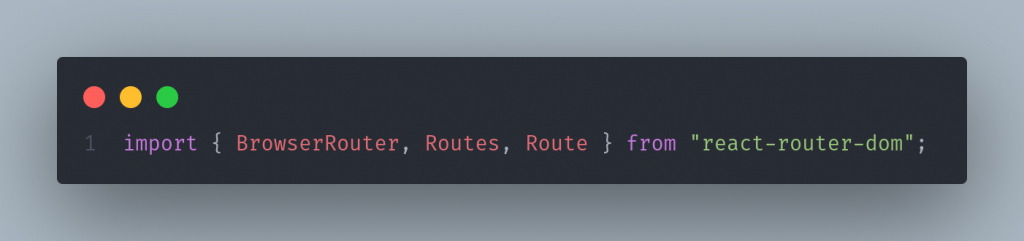
Agora, vamos iniciar o nosso trabalho importando os componentes necessários para nossa navegação. São eles: BrowserRouter, Routes e Route. O resultado será o seguinte:

Criando rotas na aplicação
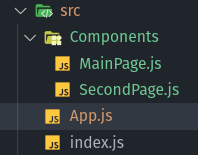
Agora, será preciso refatorar o nosso componente App (isto é, apagar tudo, mesmo), e também criar outros componentes que serão as diferentes rotas de nossa aplicação. Vamos começar criando os componentes das novas rotas. Para tanto, dentro da pasta src, vamos criar uma subpasta chamada Components, e desenvolver nossas novas rotas lá. Vejamos:

E, dentro de cada página dessas, retornamos um componente vazio:

Como os dois componentes são iguais, só é necessário mostrar um. Agora, prosseguindo, devemos retornar para o App, limpar tudo o que tem dentro do return e começar a declarar as nossas rotas. Vamos então utilizar os três itens que importamos: de início, abrimos o componente <BrowserRouter> e declaramos dentro dele o início das Routes.

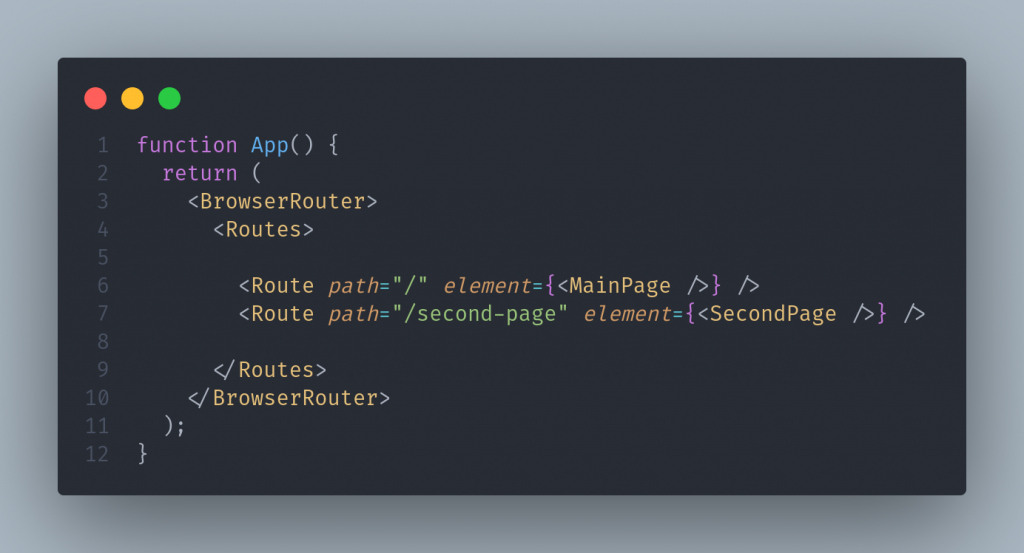
Agora, vamos começar a declarar cada rota. É interessante explicar o porquê da existência de um componente para declarar o início das rotas, o Routes, em vez de simplesmente utilizar <Route> solto: é porque, o que for colocado fora do Routes, mas ainda dentro do BrowserRouter, irá aparecer em todas as rotas. Isso é interessante para, por exemplo, criar topbar e bottombar. Vamos, então, desenvolver uma rota:

A sintaxe do elemento é bastante simples de se entender. Declaramos o path da rota, isto é, qual será a url dessa rota no nosso website, e em seguida qual será o componente que carregará. Obviamente, ele deve ser importado da pasta Components, conforme criamos antes. Com isso, a sua aplicação está pronta para o desenvolvimento de diversas rotas, permitindo a navegação entre os diferentes componentes.
Os hooks da biblioteca react router dom
A biblioteca React Router Dom traz quatro hooks para facilitar a nossa navegação ao longo da aplicação. Antes de explicá-los, é preciso frisar uma coisa: todos eles devem ser importados da biblioteca antes de serem usados. Agora, vamos ver quais são:
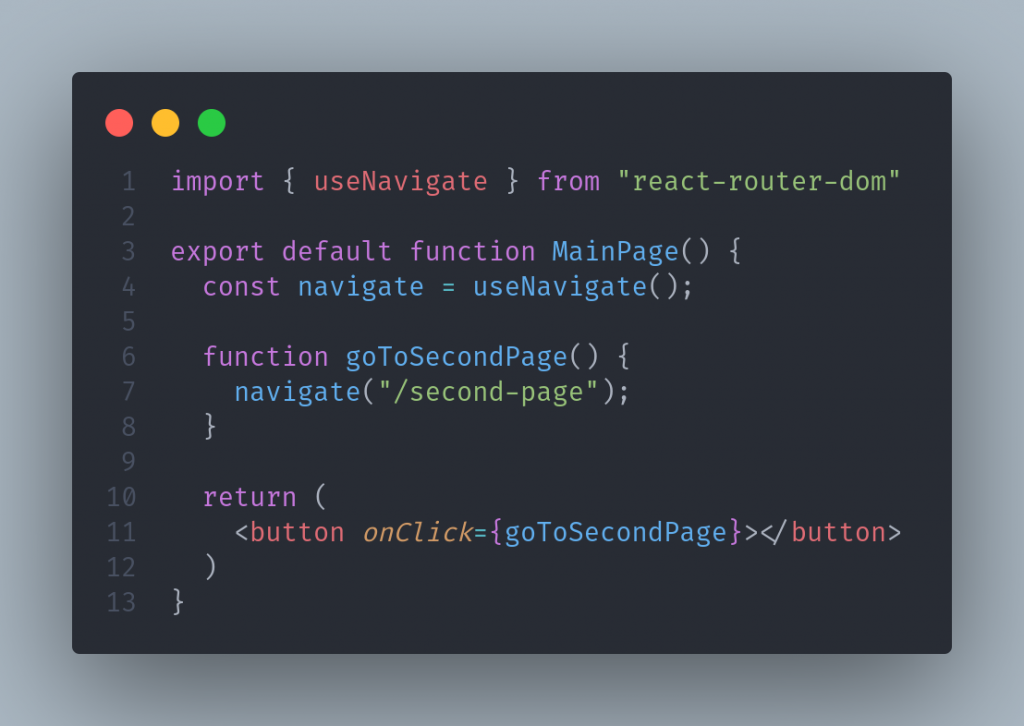
- useNavigate: É através dele que se conseguirá fazer a navegação entre as diferentes rotas de uma aplicação. Declaramos ele atribuindo o hook a uma variável e depois invocando-a, passando a rota do destino como parâmetro obrigatório, conforme exemplo:

- useLocation: Declarado da mesma forma que o useNavigate, ele cria uma variável que informa em que rota o usuário está nesse momento. É muito útil para, por exemplo, criarmos um array que salva qual foi o histórico de rotas do usuário, para melhor assistí-lo quando ele tiver que navegar de volta para algum lugar que esteve antes.
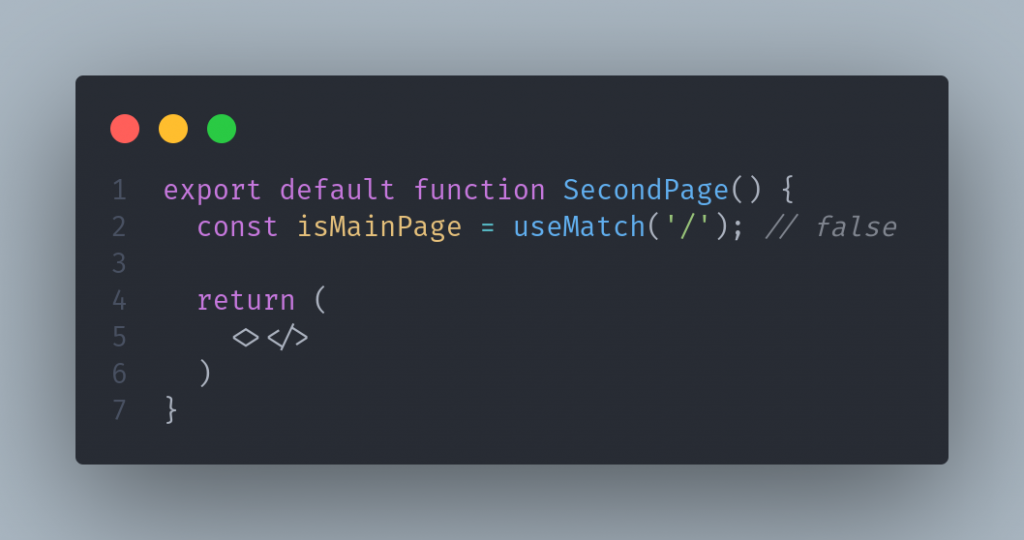
- useMatch: Serve para testar se você está numa rota que se espera. Ele faz uma comparação da rota atual com alguma informada pelo programador, retornando um boolean. Podemos usá-lo para fins de debug, quando esperamos que uma navegação ocorra e ela não ocorre, por exemplo. No exemplo abaixo, como chamamos ele na rota SecondPage, é impossível que a rota seja igual à /, que é a da MainPage:

- useParams: Ele serve para receber parâmetros pela rota. Quando vamos criar uma rota, é possível fazer que ela receba parâmetros: basta adicionar “/:param” depois dela. Por exemplo, ao criar a rota /second-page, poderíamos criar uma “/second-page/:id”, e, dessa forma, ela seria acessada através da navegação para, por exemplo, “/second-page/1”. No entanto, é preciso recuperar esse 1 do parâmetro da rota, e isso se faz através da chamada do useParams. Isso é útil quando se tem, por exemplo, a necessidade de acessar abas diferentes com uma mesma rota, como usuários que devem ser diferenciados por seus ids.
Conclusão
Para ajudar você a conhecer sobre isso e mais diversos outros assuntos do React, a Driven Education lançou um curso de desenvolvimento full stack com uma formação completa com garantia de emprego para você ir do zero ao início da sua carreira em tecnologia.
Se junte a nós e vamos realizar esse sonho, que é possível e alcançável! Clique aqui para ir para o nosso site oficial e conhecer mais sobre o nosso projeto de curso.